Diseño Web "Responsive": La Importancia de la Adaptabilidad a todas las pantallas!

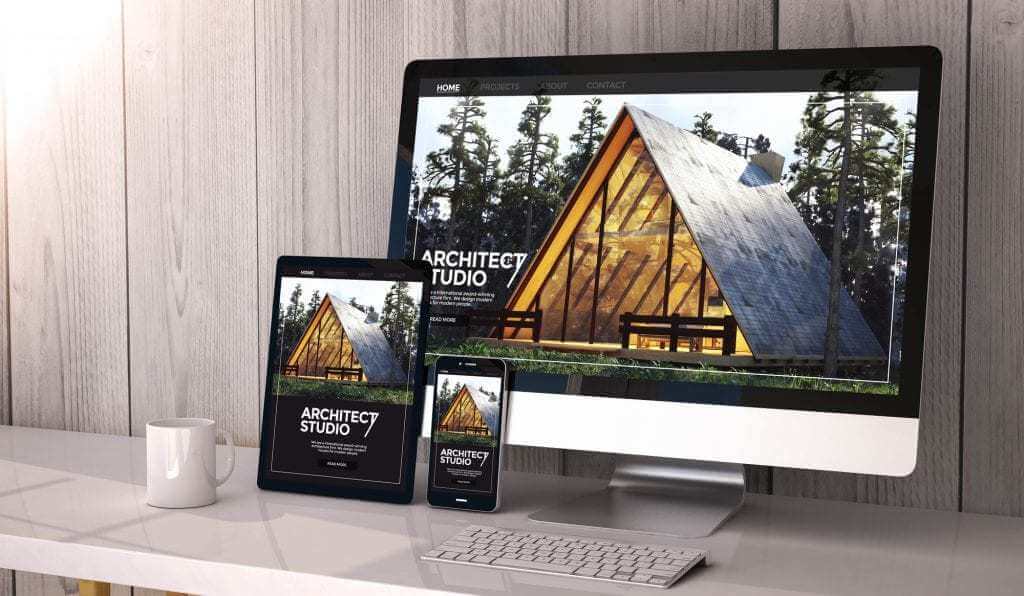
El diseño web responsive es más que una tendencia; es una necesidad en el mundo digital actual. Cuando los usuarios visitan tu sitio web desde dispositivos móviles, tablets o computadoras de escritorio, esperan una experiencia perfecta en cada pantalla. En este artículo, exploraremos la importancia de la adaptabilidad en el diseño web y cómo un enfoque responsive puede beneficiar tu presencia en línea.
¿Qué es el Diseño Web Responsive?
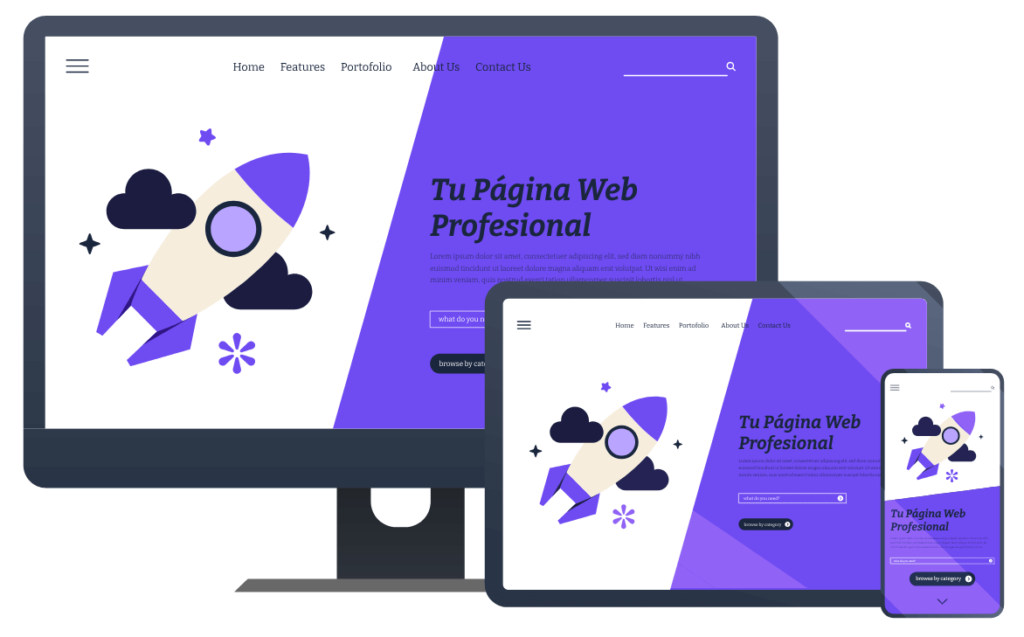
El diseño web responsive es una técnica de diseño que permite que tu sitio web se adapte automáticamente al tamaño de la pantalla del dispositivo que lo está visualizando. Esto significa que, independientemente de si un usuario está en un smartphone, una tablet o una computadora de escritorio, tu sitio web se verá y funcionará de manera óptima.

La Importancia de la Adaptabilidad en el Diseño Web
La adaptabilidad en el diseño web es crucial para ofrecer una experiencia de usuario excepcional en la era digital. A medida que la diversidad de dispositivos continúa creciendo, desde smartphones y tablets hasta pantallas gigantes, un diseño web responsive se convierte en un requisito esencial para garantizar que tu sitio web llegue a todos los rincones de tu audiencia de manera efectiva.
Cuando tu sitio web se adapta sin esfuerzo a cada pantalla, estás proporcionando a tus visitantes una experiencia que los cautiva y los invita a explorar más a fondo!
1. Mejora la Experiencia del Usuario
La adaptabilidad en el diseño web es crucial para ofrecer una experiencia de usuario excepcional. Los usuarios que visitan tu sitio web desde sus dispositivos móviles no deberían tener que hacer zoom o desplazarse horizontalmente para ver tu contenido. Un diseño web responsive garantiza que tu sitio sea fácil de navegar y leer, lo que se traduce en usuarios satisfechos y más tiempo en tu sitio.
2. Optimiza para Móviles
El tráfico móvil es una parte significativa del tráfico web en la actualidad. Si tu sitio no está optimizado para dispositivos móviles, estás perdiendo una gran audiencia. Un diseño responsive asegura que tu sitio se vea bien en pantallas pequeñas y ofrezca una experiencia tan buena como en una computadora de escritorio.
3. Mejora el SEO
Los motores de búsqueda, como Google, valoran la adaptabilidad en el diseño web. Tener un sitio web responsive puede mejorar tu clasificación en los resultados de búsqueda, lo que aumenta la visibilidad de tu sitio y, en última instancia, el tráfico.
4. Aumenta la Conversión
Un diseño web responsive no solo se trata de hacer que tu sitio sea visualmente atractivo en diferentes dispositivos, sino también de garantizar que las llamadas a la acción y los formularios funcionen correctamente en todas partes. Esto puede aumentar las conversiones, ya que los usuarios pueden realizar acciones fácilmente, independientemente del dispositivo que utilicen.

En Resumen
El diseño web responsive es una inversión esencial en la construcción y promoción de tu marca en línea. Una identidad de marca sólida establece una base sólida para tu presencia en línea y crea una conexión significativa con tus clientes. Cuando sigues estos pasos y trabajas en el desarrollo constante de tu branding digital, puedes construir una marca sólida que destaque en línea y genere confianza y lealtad entre tus clientes.
En Digify Boosters, somos expertos en diseño web responsive y optimización para dispositivos móviles. Estamos listos para ayudarte a garantizar que tu sitio web ofrezca una experiencia excepcional en todas las pantallas. ¡Contáctanos hoy mismo y descubre cómo podemos mejorar la adaptabilidad de tu sitio web!
